移动端可视化设计组件是提升用户体验的重要元素。它们不仅让应用程序看起来更吸引人,还能有效地满足用户的需求。本文将深入探讨这些组件的特点、选择方法以及如何通过互动性和动画效果增强用户体验。
什么是移动端可视化设计组件?

简单来说,它们是构建在手机或平板电脑上的视觉元素,比如按钮、图标、滑块等等。这些组件就像乐高积木,可以拼凑出各种各样的界面,让你的应用程序既美观又实用。你有没有想过,你最喜欢的App背后隐藏了多少这样的组件呢?它们必须具备响应式设计,无论你使用的是哪个设备,都能自如地适应屏幕大小。
如何选择合适的移动端可视化设计组件?
选择合适的移动端可视化设计组件就像挑选食材做菜一样重要。如果你选错了,那结果可能会让人失望。要考虑到用户体验,确保这些组件易于操作。如果按钮太小,用户根本点不到,那他们还会继续使用你的应用吗?当然不会!颜色和字体也是不可忽略的重要因素,搭配时一定要保持对比度,让用户能够轻松阅读。
互动性与动画效果
说到互动性,很多现代应用都有炫酷的动画效果。当用户点击某个按钮时,如果它能轻微震动或者变色,这种反馈会让他们觉得自己在与应用进行交流,而不是单纯地点击一个死物体。这种感觉是不是很棒呢?
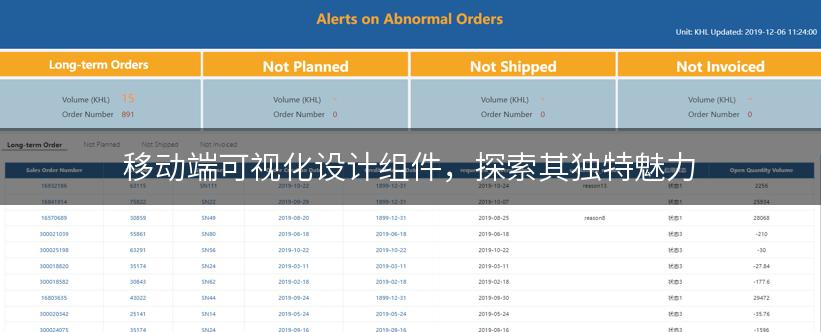
移动端可视化设计组件的独特魅力
产品经理与设计师的视角
作为一名内容营销顾问,我常常与产品经理和UI设计师交流,发现他们对这些组件的看法非常有趣。产品经理在设计移动端产品时,通常会考虑用户需求和市场趋势。移动端可视化设计组件能够帮助他们快速实现产品原型,减少开发时间,提高产品的市场竞争力。UI设计师则更关注设计的美观性和用户体验,他们认为这些组件不仅能够提升界面的视觉吸引力,还能通过一致的设计风格增强用户的品牌认知。
用户体验设计的最佳实践
用户体验设计是移动端可视化设计组件的核心。设计师应该始终以用户为中心,考虑用户的操作习惯和心理预期,确保每个组件都能直观地传达其功能。同时,关注可访问性,让所有用户都能顺利使用移动应用也是至关重要的一环。通过使用高对比度的色彩、清晰的字体和易于操作的控件,确保每个用户都能轻松使用应用。
移动端设计趋势与用户反馈的关系
随着技术不断进步,用户对移动应用的期望也在不断提高。越来越多的应用开始采用卡片式设计,不仅因为它美观,更是因为它能够有效地组织信息,让用户在浏览时感到轻松。此外,个性化体验也越来越受到重视,用户可以根据自己的喜好自定义界面的布局和颜色,这样一来,使用应用时会感到更加亲切和舒适。设计师需要通过用户反馈来了解哪些组件受欢迎,哪些需要改进,以确保每个组件都能发挥其应有的作用。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。