大家好,我是老兵Stone。在上一篇短文中,我们介绍了日历图(一种以天为单位索引数据的可视化组件)。文章发布后收到了很多反响,首先感谢大家拍砖。 这里挑选一个比较集中的问题先来回答一下:
问题: 可视化虽美,但是多用于专业的数据分析领域,日常生活中有没有接地气的应用场景?
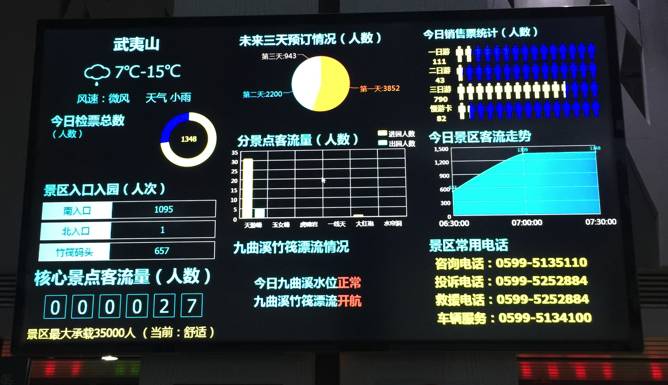
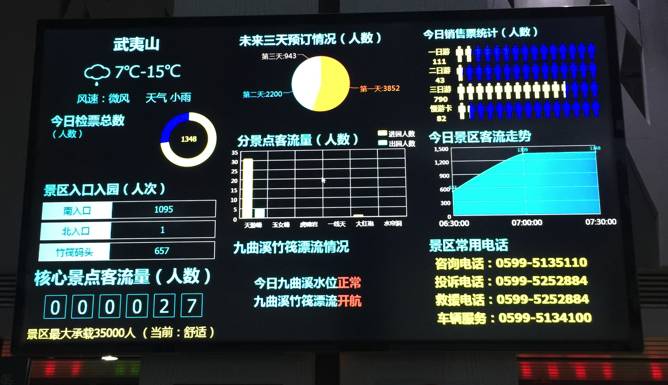
回答: 先贴一个福建武夷山景区售票处的显示屏:

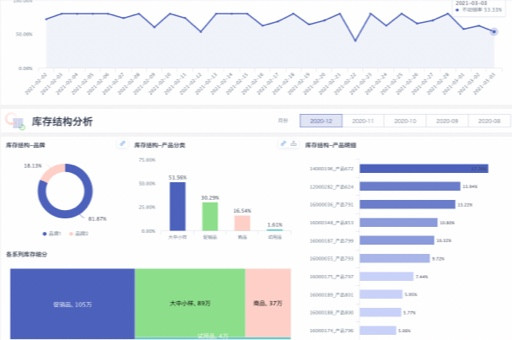
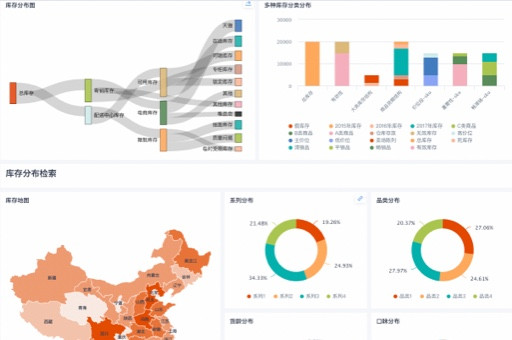
这是一个为了表征景区拥挤程度而打造的仪表盘(dashboard)。里面有环形图、 饼图、 柱状图、 面积图、 人口组件、透视表等多种可视化图形组件, 实时记录武夷山景区的入园人数及分布、各售票窗口排队人数等信息,并结合后台算法推算景区不同区域的人员密度,进而得出游客的舒适度。如果这些信息能通过手机推送给用户,那么游客可以按需地来调整自己的出行计划。
可视化组件的内涵比较宽泛,目前业界并没有统一的分类标准。老兵所在的team曾经从零开始打造了一款可视化引擎,这款引擎被广泛地应用于美国某BI公司的各条产品线,有效地支撑了数据分析的各种需求。 我们把可视化组件分割成了如下种类。

表格(Grids,Pivot Table或者叫透视表)从形式上讲是最接近于数据库表格的一个可视化组件。它是一个按行或列来审视数据的工具,直接把数据呈现给用户,省去了数据发现的过程。

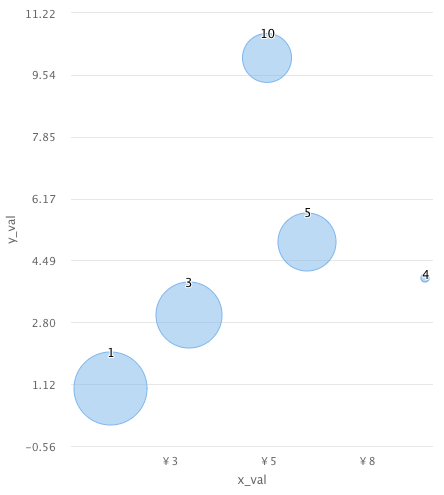
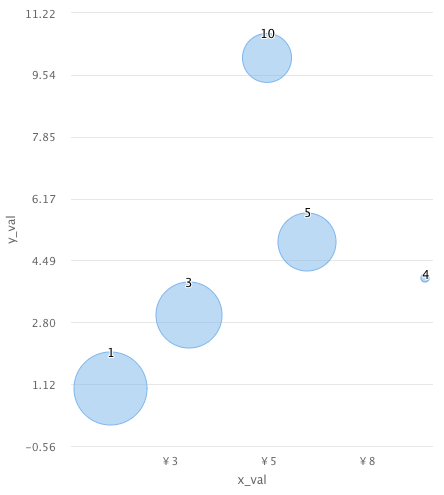
图形 (Graphs, Charts)是一组图形元素(例如圆形,柱子等)的组合,它一个显著特征是由一个或多个轴(axis)来约束这些图形形状的大小、颜色、位置等等。一个例子就是气泡图,它由三个轴(x坐标轴, y坐标轴, z形状大小轴)来控制了每个气泡的形态(在哪儿,有多大)

套件(widgets),套件可以进一步细分为高阶套件(High Order Widgets)与低阶套件(Low Order Widgets)。高阶套件形态上较为复杂,其图形元素的相互关系无法简单地用“轴(axis)”来约束。例如关系图。 形式上看,高阶套件也可以呈现为图形或表格的堆叠,例如常见的MicroChart 套件。低阶套件相对比较简单, 它最大的特点就是整个套件只对应一个或两个数据。 例如上述的人口图套件。
值得一提的是,目前市面上常见的所谓可视化图形库(例如highCharts, eCharts,fushionCharts,etc),大部分只是把精力放到了图形与套件上。
为什么不把透视表格也纳入进来呢?可能各家都有自己的考虑,但是老兵觉得一个共性的原因是:相比于图形与套件,透视表的形态更贴近数据库列表而非图形。而且要实现一个好的透视表并不是一件容易的事情。
细心的读者可能已经发现,透视表看上去和excel表格很像。从形式上,excel可以看做是透视表的一个特例。
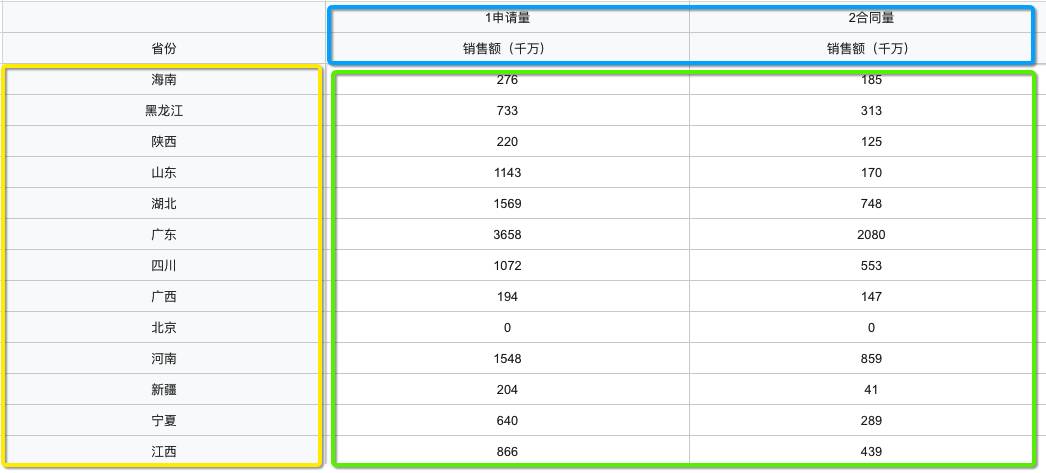
excel表格可以简单地分割为列表头(column headers) 和 数据区 (data area)

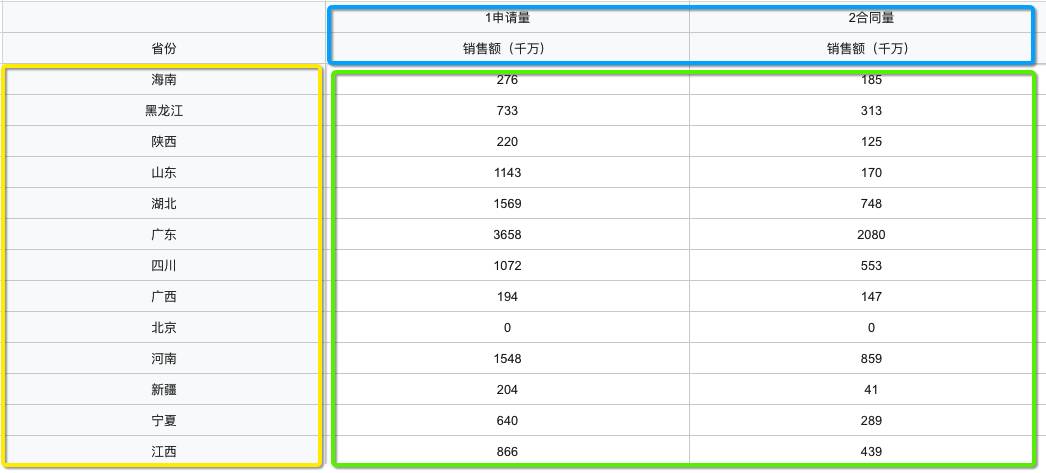
而透视表则可以分割为 列表头,行表头(row headers)以及数据区。每个数据区的格子都是由列表头的一些元素以及行表头的一些元素交叉后计算得来。 在BI 领域,这种行列表头交叉所触发的数据计算被称作 cross-tab。

也就是说, 透视表引入了“行轴”的概念。透视表因此也拥有两个轴: 行轴(row axis), 列轴(column axis),这些轴上的居民就是我们从数据库里提取的各种字段。它们的交叉碰撞(cross-tab)产生的结果就是我们的数据(data)。
和Excel相比,透视表可以更方便的展示不同的字段间的关联关系。
在观远可视化平台,构造一个透视表非常的方便。 只需要四个步骤:
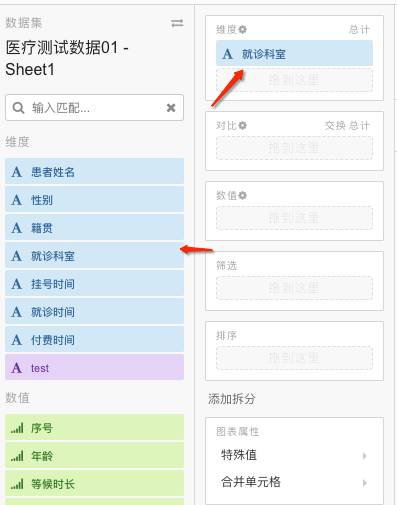
(1)在编辑模式, 选定可视化组件类型为“表格(透视表)”

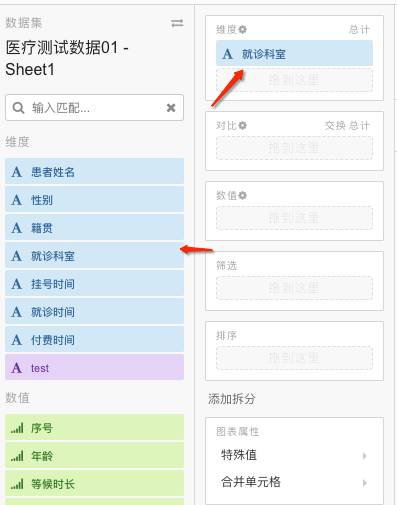
(2)选择透视表的行表头
在观数可视化平台,行表头对应的拖拽区域被命名为维度。
我们可以从数据库字段中拖拽感兴趣的字段到维度上

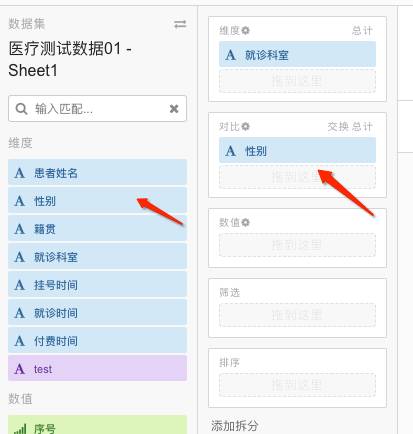
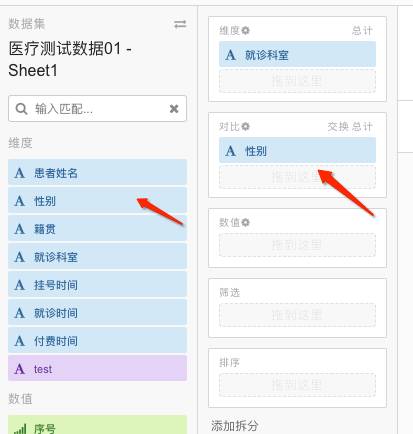
(3)选择透视表列表头
在观数可视化平台,列表头对应的拖拽区域被命名为对比。
我们可以从数据库字段中拖拽感兴趣的字段到对比上

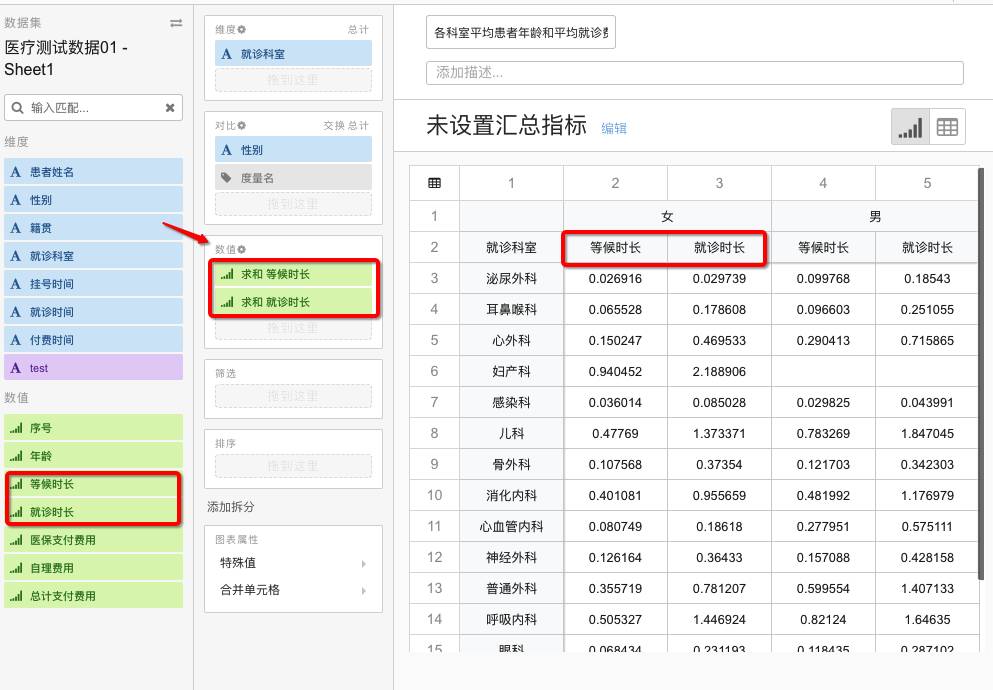
(4)选择行列表头碰撞后想展示的数据
我们可以从数据库字段中拖拽感兴趣的字段到数值上

那么,一个好用的透视表应该具备哪些功能呢, 老兵根据自己的经验总结如下:
(1)支持增量加载数据
依稀记得2009年的时候,老兵曾帮某银行用户修改过一个透视表相关的bug。当时所在公司的透视表产品还不支持增量加载,而客户的那张表行数超过了90万行。。。又加上国内网络比较慢的缘故,基本上是中午开始尝试打开,吃完晚饭才能开始debug。所以,一个好用的透视表,必须处理好大数据加载的情形, 通常的做法都是先下载一部分数据,然后按照需要将后续数据陆续加载进来。
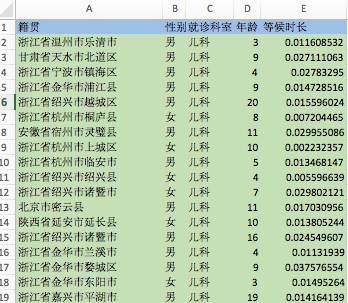
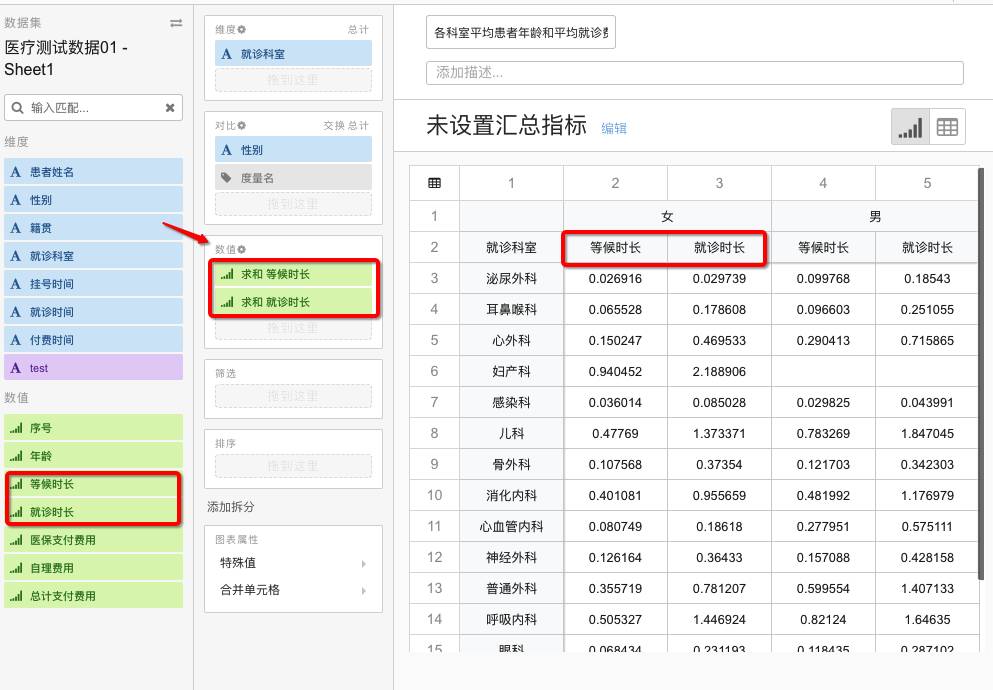
观远平台的透视表会比较智能地比对所在容器及自身的大小关系, 既可以按行进行增量加载,也可以按列进行增量加载。如下图所示:

(2) 数据的可获取性
能否将数据方便的导入到其他平台或媒介,直接决定了透视表的可用性。尤其在国内,数据分析师经常做的一件事情是把数据导入到excel,借助office平台的计算能力来完成一些深度分析。
在观远平台的详情模式,用户可以直接选择将透视表导出为excel表格。

除此之外,在编辑模式,用户可以直接用鼠标框选自己感兴趣的数据格子,然后Ctrl + C (macOS Command + C)把选中数据保存到剪贴板,非常方便。

(3)支持数据阈值标记
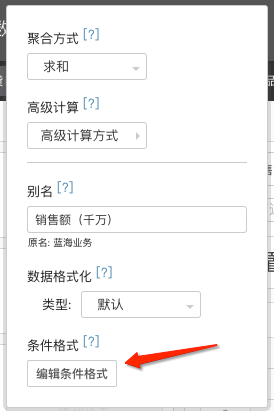
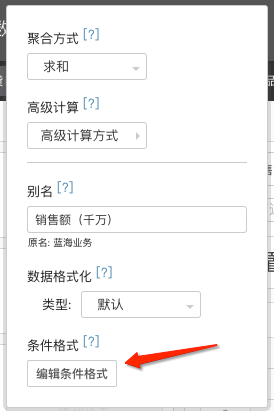
阈值标记(threshold)就是预先对数据设定一些条件,当这些条件触发时,满足这些条件的数据格子就会以预定义好的形态展示出来。观数平台的透视表允许用户通过阈值编辑器(threshold editor)自由定制各种条件,从而改变透视表默认的呈现效果。只需要在编辑模式下,点击对应的度量就可以看到对应的菜单。

例如,下面这个例子就是某银行车贷部在复盘全国各省销售额时,将已完成年度销售任务的省份标记为“完成”。

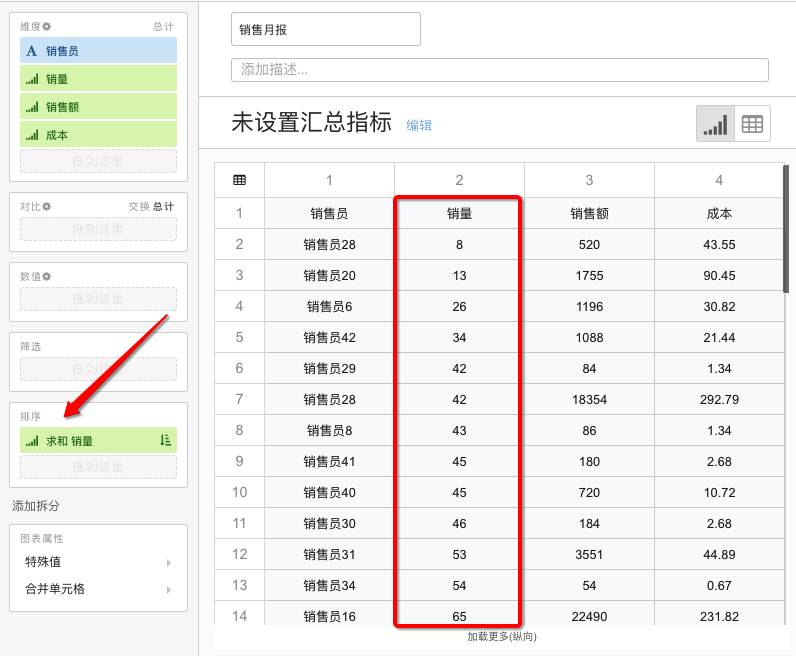
(4)排序功能
排序是一个很有用的功能,尤其在数据较多时。 通过对数据排序,我们可以更轻松地发现数据背后的规律。
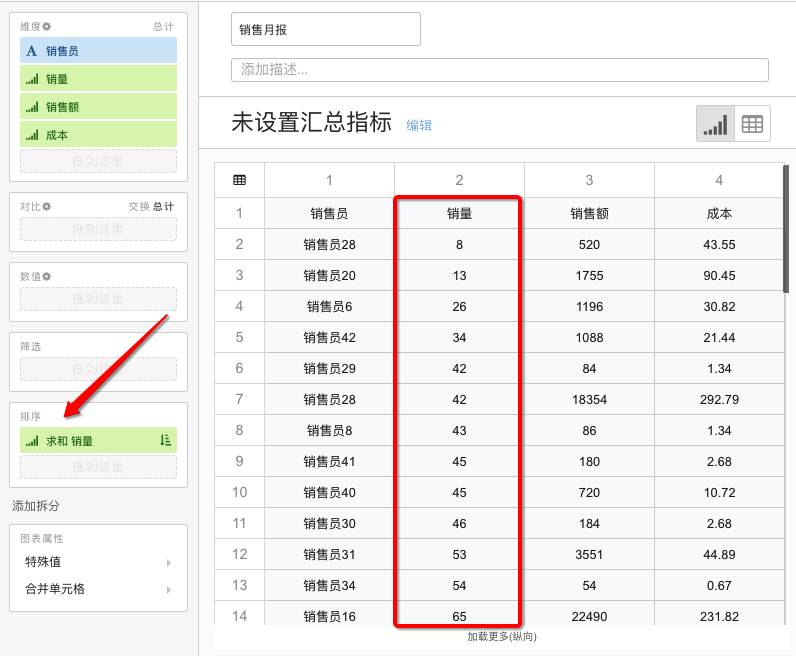
在观数平台只需将需要排序的字段拖拽到“排序”区域就可完成对应的排序计算:

(5)与图形的快速切换
客观的说,图形与透视表的快速切换能力是一个可视化分析平台的标配。 市面上有些BI产品甚至支持图形和其对应的透视表同时展示!
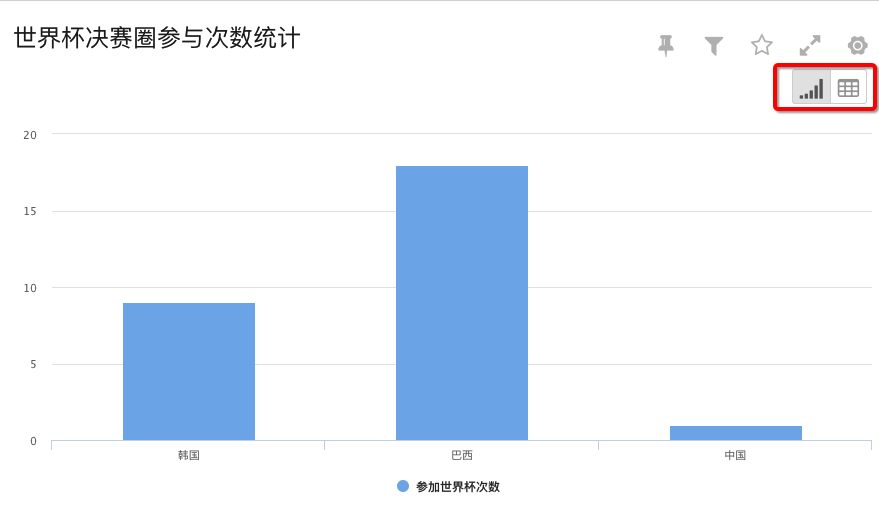
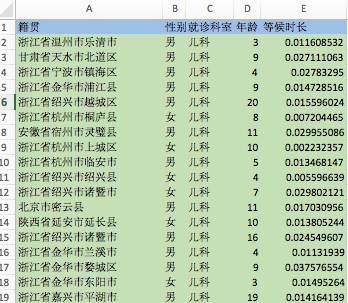
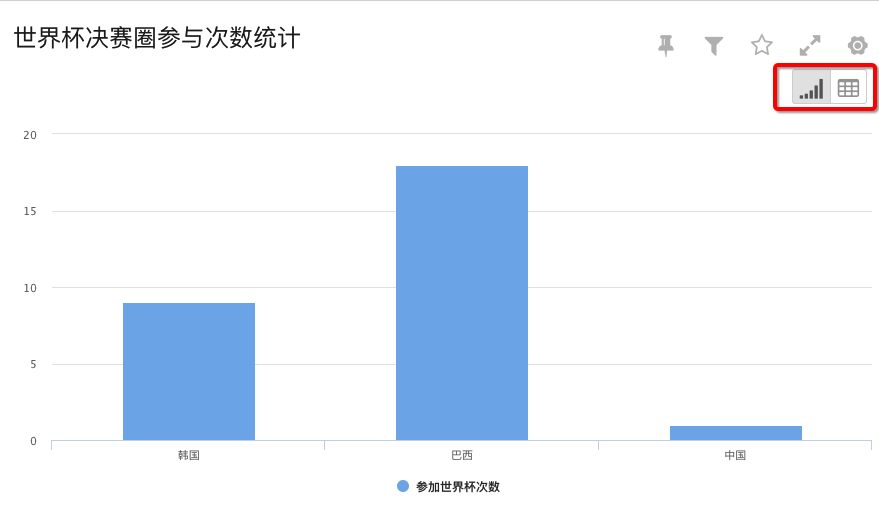
图形(套件也类似)说白了只是在用图形几何元素来描述数据。的确,图形元素的颜色,形状,位置对应了一组或多组数字,但是数据的具体大小并不能一眼被看穿。 例如,当你看到下面这个柱状图时,你只知道每个柱子高低不同, 但是他们背后具体的数值是多少呢? 这个时候把图形切换到透视表,会是一个不错的选择。

在观远平台上,我们在数据卡片的右上角提供了图形到表格一键切换的按钮。


由此透视表可见,作为世界上仅有的两支胸口印着五颗星的男子足球队,我天朝男足和巴西男足相比,也仅仅是缺席了17次世界杯决赛圈比赛而已!
今天我们介绍了透视表可视化组件,它是一个按行或列来审视数据的工具。
和excel相比, 它既有列表头,又有行表头,行列表头的交叉(cross-tab)产生了我们需要的数据。
好用的透视图一般具有如下特点:
·可按需加载数据
·方便的数据导出及获取能力
·支持定义阈值,定制表格展示
·方便的排序功能
·与图形快速切换的能力。
如果您正在寻找或自己打造一款透视表组件, 希望我们的这些观点能为您打开一些思路,提供一些标准与佐证。
说了这么多,有没有你想要的内容呢?
如果以上都没有,那你到底想要啥

好吧,言归正传,一起来投个票吧~
推荐阅读:数据可视化:观今知远,观远可视化组件巡礼(一):日历图
福 利 放 送
如果您有更多的见解,欢迎在文末评论区参与互动哟~
您可以在评论区
对本文拍砖
发表您的真知灼见
或者对下一期的期待
评论获得点赞数最多的粉丝将会获得我们精心准备的奖品
点赞截止时间:2017年10月24日18:00
奖品为:车品觉大师的著作《数据的本质》,有大师本人的签名哦!

老板前两天在北京与大师本人会面,寄回来的大师签名书
趁着老板还没到公司,小观决定偷偷发福利给大家

如果喜欢这篇文章,请给老兵Stone点个赞哦
您的认可是我们努力前行的动力↓↓↓