vue可视化拖拽页面生成是一种让前端开发变得更加简单和有趣的工具。传统的网页设计往往需要编写大量的代码,特别是对于那些不太熟悉编程的人来说,这简直是一场噩梦。但是,随着vue可视化拖拽页面生成的出现,情况发生了改变。开发者们可以通过简单的拖拽操作,快速构建出一个页面的布局,而不需要深入了解复杂的代码。这样一来,开发效率大大提升,用户体验也随之改善。
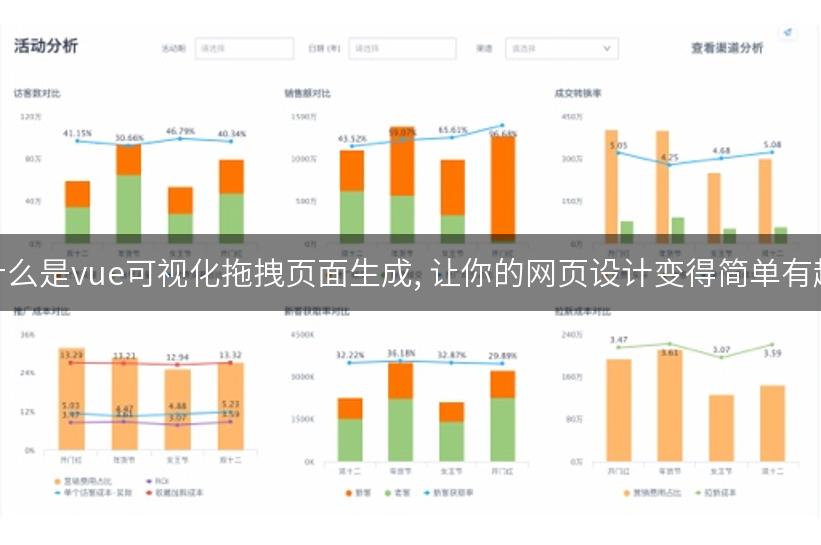
深入了解vue可视化拖拽页面生成的魅力
说到这里,不知道大家有没有想过,如果我们把传统的网站设计比作是一场马拉松,那么vue可视化拖拽页面生成就像是一场轻松愉快的短跑比赛。在这场比赛中,你可以随心所欲地选择路线,而不必担心会迷路。使用vue可视化拖拽页面生成,可以极大地提高开发效率。比如,当你需要添加一个新的按钮或者文本框时,只需简单地将其从侧边栏拖放到画布上,就完成了。这种操作方式不仅直观,而且特别适合那些不太懂代码的人,是不是觉得自己也能成为设计大师了呢?当然,在使用过程中,我们也可能会遇到一些小挑战,比如如何调整组件之间的间距、如何设置响应式布局等等。但别担心,这些问题都可以通过不断尝试和学习来解决。而且,社区里有很多热心的小伙伴愿意分享他们的经验和技巧,让你在这个过程中收获满满。
为什么选择vue可视化拖拽页面生成?

如果问我为什么要选择vue可视化拖拽页面生成,我会告诉你,因为它让我的工作变得更加有趣!想象一下,每次打开电脑,面对的是一片空白画布,而我只需用鼠标轻轻一点,就能创造出一个个精彩纷呈的网页。这种成就感是无与伦比的。而且,通过这种方式,我们还可以更好地与团队协作。当每个人都能参与到设计中来时,整个项目都会变得更加生动、有趣。大家一起讨论、一起修改,那种氛围就像是在聚餐时分享各自拿手菜谱一样,有趣又充满互动性。
可视化设计工具的崛起
让我们先来思考一个问题,为什么可视化设计工具在近几年如此受欢迎?答案其实很简单。随着互联网的发展,越来越多的企业意识到,用户体验的重要性不言而喻。而可视化设计工具正是帮助企业提升用户体验的利器。通过这些工具,设计师和开发者能够更好地协作,快速实现设计理念。在这个过程中,vue可视化拖拽页面生成工具的优势尤为明显。它能够让设计师和开发者之间的沟通更加顺畅。设计师可以直接在工具中进行设计,而开发者则可以实时查看效果,及时调整。这种协作方式不仅提高了工作效率,还减少了因沟通不畅而导致的返工。
其次,使用可视化设计工具,设计师可以更直观地理解页面布局和组件之间的关系。传统的设计方式往往需要通过图纸或草图来表达,而可视化工具则提供了一个可交互的环境,让设计师能够直接在页面上进行操作。这种直观的设计方式,不仅提高了设计的准确性,还能激发设计师的创造力。
最后,随着技术的不断进步,越来越多的可视化设计工具开始支持响应式设计。这意味着,设计师可以在一个工具中同时为不同设备(如手机、平板、电脑)进行设计,极大地提高了工作效率。这种灵活性让设计师能够更好地满足用户的需求,提升用户体验。
本文编辑:小科,通过 Jiasou AIGC 创作
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。