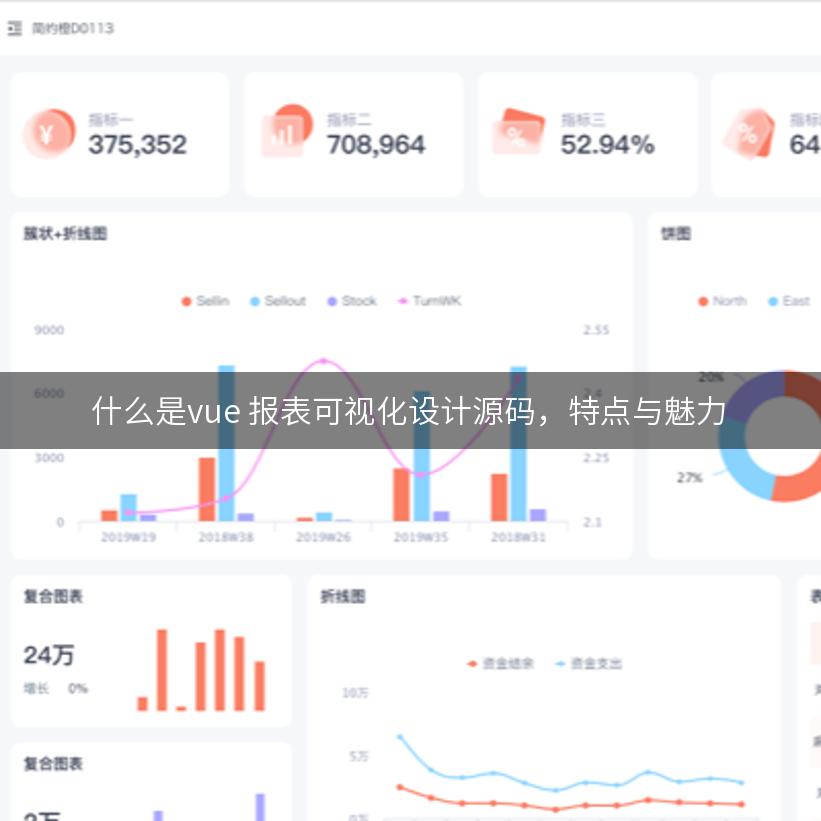
什么是vue 报表可视化设计源码,特点与魅力
vue 报表可视化设计源码是一个非常有趣的话题,它就像一把钥匙,打开了数据分析的大门,让我们能够轻松地将复杂的数据变得直观易懂。想象一下,你在咖啡店里喝着香浓的咖啡,看着眼前的报表,就像是在欣赏一幅美丽的画作。它基于Vue.js框架,这意味着它不仅高效,而且灵活。你可以根据自己的需求自由定制各种图表,比如柱状图、饼图、折线图等等。而且,它的交互性极强,用户可以通过简单的操作来探索数据。这种体验就像是在玩游戏一样,让人欲罢不能。
vue 报表可视化设计源码的应用场景

在商业智能(BI)领域,企业需要快速获取和分析数据,以便做出明智的决策,而vue 报表可视化设计源码正是满足这一需求的重要工具。它能帮助企业实时监控业绩,发现潜在问题,从而优化运营策略。在教育行业中,老师们可以利用这个工具,将学生成绩、课堂表现等数据进行可视化展示,让家长更直观地了解孩子的学习情况。这种方式不仅提高了沟通效率,还增强了家长对学校工作的信任感。
如何使用vue 报表可视化设计源码
如果你已经迫不及待想要尝试一下,那么接下来我就给大家分享一些使用小技巧!你需要安装Vue.js和相关依赖包,这一步就像是为你的厨房准备好所有食材。如果没有这些基础材料,你怎么能做出美味佳肴呢?接下来,你可以选择合适的数据源,比如API接口或数据库,将数据引入到你的项目中。这一步就像是把新鲜蔬菜洗净切好,为后面的烹饪做好准备。一旦数据准备好了,你就可以开始创建各种图表啦!记得多尝试不同类型的图表哦,每一种都有其独特之处。
本文编辑:小科,通过 Jiasou AIGC 创作
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。