Title: 移动端数据看板UI设计:解锁数据洞察的关键步骤
在移动设备普及和大数据时代的背景下,数据可视化成为了企业获取洞察的重要手段。而移动端数据看板UI设计,则是实现这一目标的关键步骤。本文将探讨移动端数据看板UI设计的重要性、原则和实施方法,助你有效解锁数据洞察,为企业决策提供有力支撑。
为什么移动端数据看板UI设计至关重要?

随着移动设备的普及,人们习惯使用手机和平板来获取信息。在企业环境中,不同部门和团队需要随时掌握关键数据,以便做出准确决策。而移动端数据看板作为信息呈现的主要工具,其UI设计的优劣直接影响用户体验和数据洞察的效果。
1. 提升用户体验
移动端数据看板的UI设计需要考虑用户在移动设备上的使用场景和操作习惯。设计界面应简洁易懂,操作流畅,同时使用响应式布局和优化的交互方式,以便用户在不同终端上获取数据时都能获得良好的体验。
2. 提高数据识别和解读效率
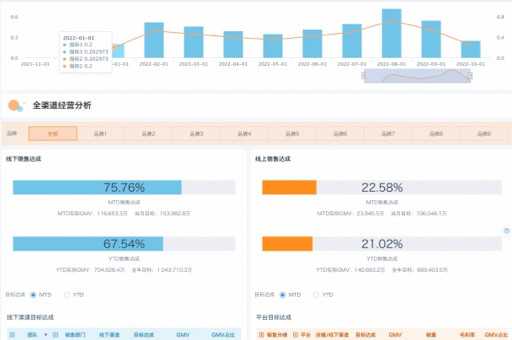
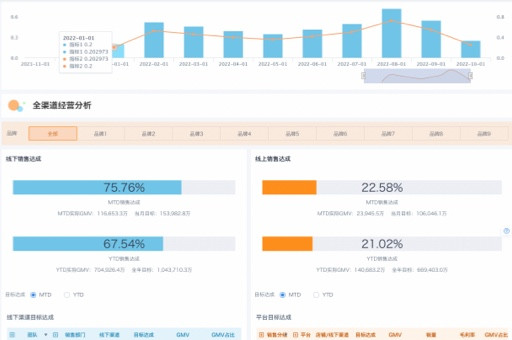
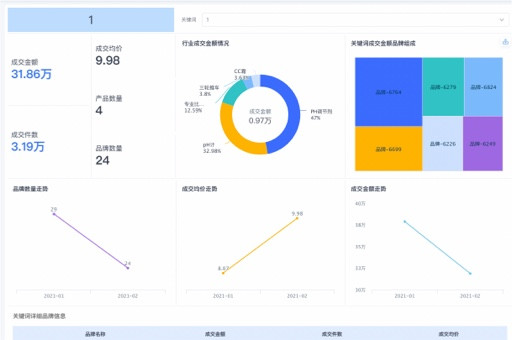
移动端数据看板需要通过直观的UI设计,让用户能够快速识别和理解数据的含义。采用清晰的数据可视化方式,如图表、仪表盘、漏斗图等,能够帮助用户迅速抓取关键信息,减少解读数据的时间和精力成本。
3. 强化信息沟通和共享
UI设计优秀的移动端数据看板可以促进团队内部和跨部门之间的信息沟通和共享。通过直观的图表和可视化界面,不仅可以加强信息的传递效果,还能够提高团队协作的效率和准确性。
移动端数据看板UI设计的原则
在进行移动端数据看板UI设计时,应遵循以下原则:
1. 用户体验至上
用户体验是移动端数据看板UI设计的核心,设计师需从用户角度出发,以提升用户操作的便捷性和使用的愉悦感为目标,不断优化界面和交互方式。
2. 简洁明了
移动设备的屏幕空间有限,设计师应尽量减少界面上的冗余信息和过多的图表元素。通过简化可视化界面,突出关键数据,让用户能够快速抓住信息的核心内容。
3. 一致性与可扩展性
数据看板设计需要保持一致的视觉风格和交互模式,以提升用户的学习曲线和使用的一致性。同时,还应考虑未来数据的扩展需求,设计具备可扩展性和灵活性的界面,适应不同数据和需求的变化。
如何实施移动端数据看板UI设计?
下面是一些实施移动端数据看板UI设计的关键步骤:
1. 确定需求和目标
详细了解用户的需求和目标,明确所要展示的关键数据和指标。根据不同用户群体的角色和权限,设计不同级别的数据呈现方式。
2. 进行信息架构和界面布局设计
根据需求和目标,进行信息架构和界面布局的设计。考虑用户习惯和操作流程,合理划分信息模块,确定各个元素之间的关系和顺序。
3. 选择合适的数据可视化方式
根据不同数据类型和呈现需求,选择合适的数据可视化方式。常用的数据可视化方式包括线图、柱状图、饼图、雷达图等,根据数据的特点和要表达的信息选择最佳方式。
4. 进行界面设计和交互设计
根据需求和目标,进行界面设计和交互设计。使用合适的颜色、字体和图标等视觉元素,强调重要数据和信息,同时设计友好的交互方式,如筛选、排序、对比等功能。
5. 进行测试和优化
设计完成后,进行测试和用户评估,及时发现和修复存在的问题。通过用户反馈和数据分析,不断优化UI设计,提升数据看板的效果和用户体验。
结论
移动端数据看板UI设计在获取洞察和支持企业决策中起到了关键作用。通过提升用户体验、增强数据识别和解读效率、强化信息沟通和共享,移动端数据看板UI设计能够帮助企业有效解锁数据洞察。
常见问题
1. 移动端数据看板UI设计是否适用于所有企业?
移动端数据看板UI设计适用于任何需要实时掌握关键数据和信息的企业,无论规模大小。通过可视化的界面和直观的数据呈现方式,移动端数据看板可以满足不同企业对数据洞察需求的要求。
2. 是否需要专业的设计团队来进行移动端数据看板UI设计?
有专业的设计团队可以提供更专业的UI设计服务,但即使没有专业团队,企业也可以通过学习相关知识和借助在线工具来进行移动端数据看板UI设计。关键是遵循设计原则和考虑用户体验,不断优化设计效果。
3. 移动端数据看板UI设计与响应式设计有何关联?
移动端数据看板UI设计通常采用响应式设计的方式,以适应不同尺寸和分辨率的移动设备。通过灵活的布局和交互方式,确保在不同终端上都能提供良好的用户体验和数据呈现效果。
4. 如何评估移动端数据看板UI设计的效果?
可以通过用户反馈、数据分析和用户测试等方式来评估移动端数据看板UI设计的效果。关注用户的满意度、数据识别的效率和决策的准确性,不断改进和优化设计,提升数据看板的效果。
5. 移动端数据看板UI设计的趋势和发展方向是什么?
随着移动设备的普及和技术的不断进步,移动端数据看板UI设计的趋势将更加注重个性化定制和智能化交互。同时,基于AI和大数据分析的技术将进一步提高数据可视化和预测的精度和效果。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。