布局、视觉、动效 | 如何把握618数据大屏设计的三大要点
admin
1202
2024-10-18 15:40:46
编辑

上一篇,我们介绍了数据大屏在618整个活动生命周期中的价值以及搭建步骤。今天,将重点从布局和视觉动效视角,分享如何配置出让人眼前一亮的数据大屏。
数据大屏带给人的感受是直观、震撼,这也是很多企业要去搭建数据大屏项目的重要原因之一。然而,即使是从视觉的角度出发,数据分析师在接到这个任务时,依然要以业务方的需求为核心,首先思考这个大屏是给谁看,看什么。大屏可以放置在会议室、文化墙、展厅等各种场合,展示对象可以是外来访客、决策层或者业务部门等各种角色。“where”、“who”决定了我们要在这块大屏中展示“what”。
把握住这个原则,在大屏的整个设计过程中就不会主次不分,用过分的动效炫技和色彩搭配掩盖掉业务方想要展示的关键信息。
在确定好业务需求之后,如果使用的是观远数据大屏平台进行搭建,即可以将之前搭建好的卡片看板拖拽到大屏模板内,而在最终的可视化展现层面,主要考虑三个因素:页面布局、视觉设计和动效设计。
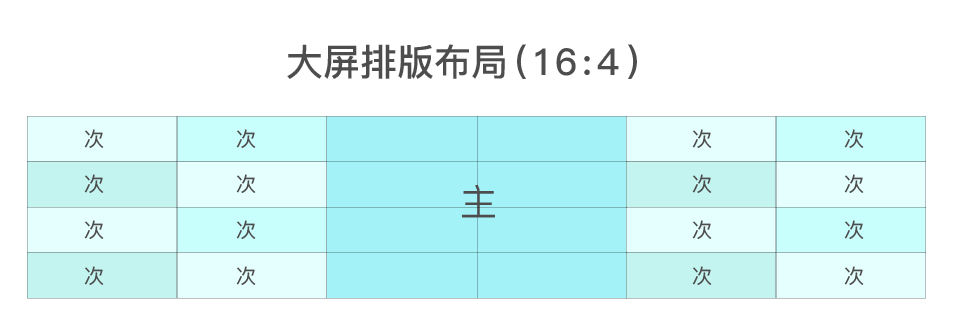
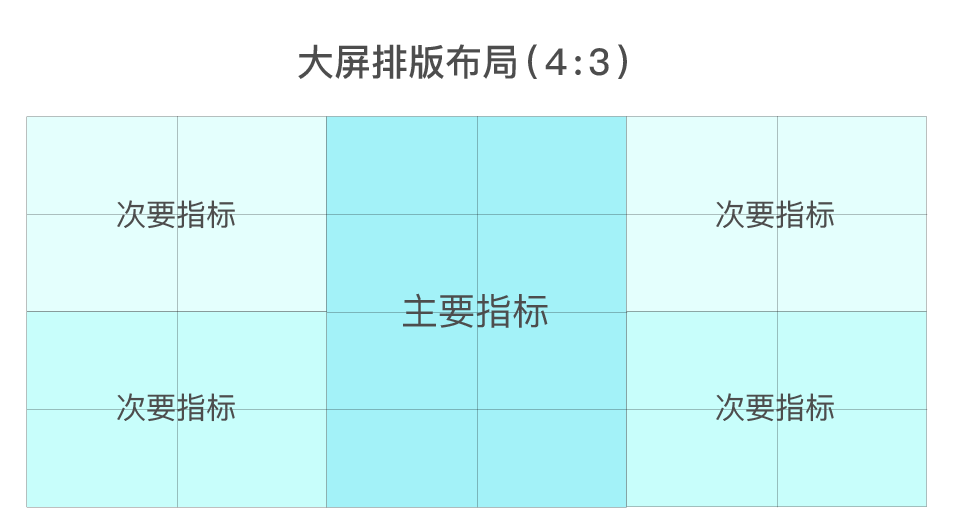
好的页面布局是数据大屏成功的一半。而在大屏布局时,我们也要坚持三个原则:组织性、突出重点、信息明确。
在大屏页面布局时,通常使用从上到下和从左到右的结构排列,或递进的交互形式,来凸显常用分析思路:概览,聚焦过滤,再按需查看详情。
代表业务方关心的核心指标一定是占据C位,其他指标可以根据重要等级分布周围,同类型的指标或者相互递进的指标一定是像一条故事线一样分布周围,如果数据大屏有钻取联动等功能,也不建议将过多关联和补充解释类型的指标展现出来,这样更加复杂,难以找到重心。
注意,对于同类型页面,一定要将重要视图或关键指标放在该类型的顶部和左上方。为了确保信息的准确性、清晰度和完整性,除了使用适合的图表类型,在必要的时候对数据的定义作出解释。
大屏的视觉设计依然适用平面设计中的CRAP原则:对比(Contrast)、重复(Repetition)、对齐(Alignment)、亲密(Proximity)。
对比(Contrast)
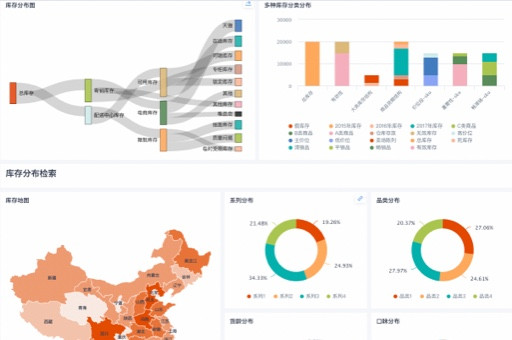
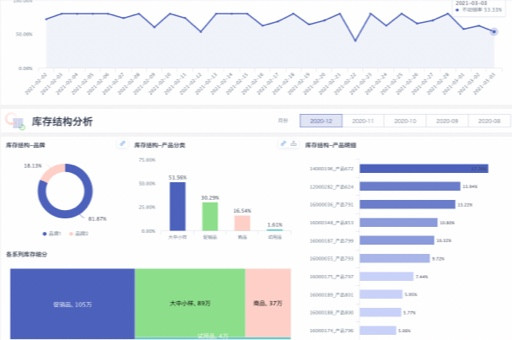
对比主要分为色彩对比和大小对比,通过强大的落差突出大屏的主次结构。(例如下图中的标题栏和关键金额用亮色系对比突出)
重复(Repetition)
重复主要是为了实现整个画面的统一性,重复使用某一种形状、颜色、字体、字号等元素,以及元素的组合,一般一个数据大屏的色彩搭配上建议不超过7种颜色、两种字体字号。对于相同的指标建议重复使用同一套色系。
对齐(Alignment)
无序排版会给人带来一种不适感,数据大屏指标看板排版时,一般可以遵守:左对齐、居中、右对齐或分散对齐的原则。切记,在选择对齐方式时也要保持整体和局部统一的原则,尽量整个页面采取一种或两种对齐的方式,这样能建立一种清晰、精巧而且清爽的外观。
亲密(Proximity)
将有关联的信息物理上放在一起,而关联不大的则通过留白等手段分开。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。观远数据大屏就使用卡片组组合信息。
以CRAP为基本原则,在实际落地过程中可以具象到背景色、颜色搭配、字体字号等细节去优化:
1、背景色
深色背景适用于烘托气氛,浅色背景适用于展现更多的信息。目前,大屏在背景色系上偏深色为多,一是可以减少拼缝带来的不适感,其次有利于打造一些科技感的炫酷效果。当然,企业也可以根据品牌色的延伸色去设计大屏背景。
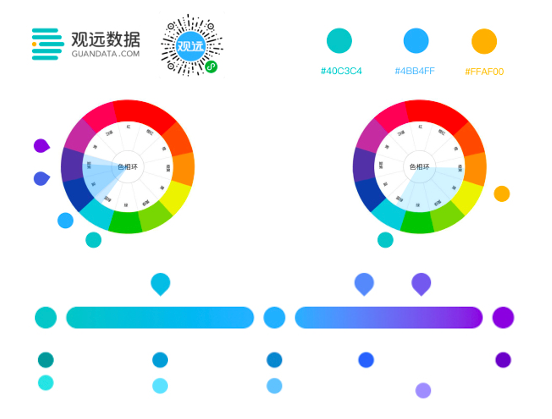
2、颜色搭配
在颜色搭配上要坚持使用同一套色系,注意提高色彩的辨识度,避免饱和度过高过低或者映射规则复杂带来的视觉疲劳。另外,对于相同指标应用在不同看板上,建议使用同一色值。
3、字体字号
字体使用上要注意版权问题,避免使用收费商用字体。对于整体大屏来说,不同层级的字体字号要保持一致性,标题组可以用突出的设计提高它的辨识度。
动态效果是大屏设计的点睛之笔,但是如果动效过多,又会喧宾夺主,不建议大面积使用。所以,在动效添加上,建议坚持主次分明,强弱结合的原则。例如,对于用地图展现订单流向的看板,可以通过增加小卡车动效组件去展现全国订单的动向。

目前,在观远数据后台支持小飞机、小卡车、轮播等动效组件,可以直接使用。对于没有的动效组件,也可以通过Echarts/Antv/D3/Vega等开源库去实现。
每一组数据背后都有自己的故事,抓住大屏设计这三大点,我们才能更生动形象地将故事展现出来,让数据会说话,让决策更智能。
从页面布局到视觉动效
你学会了吗
扫描二维码
申请试用
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。