你曾经考虑过如何将数据转化为令人难以置信的可视化作品吗?D3.js(Data-Driven Documents)是一个强大的JavaScript库,可以帮助你实现这一目标。它使得数据可视化变得简单而又有趣,让你能够以独特而引人注目的方式呈现信息。

从技术的角度来看,D3.js是一种使用HTML、CSS和SVG(可缩放矢量图形)创建交互式数据可视化的库。它允许你通过使用数据驱动的方式来操作DOM(文档对象模型),实现动态更新和交互功能。无论你是要设计漂亮的图表、地图、网络图还是其他形式的可视化作品,D3.js都可以满足你的需求。
市场已经充斥着各种各样的数据可视化工具,但D3.js的强大之处在于它的灵活性和自由度。它提供了一个丰富的API,使得开发者能够自由定制和扩展可视化效果。同时,D3.js也支持数据驱动的动画效果,让你的作品更加生动和具有吸引力。
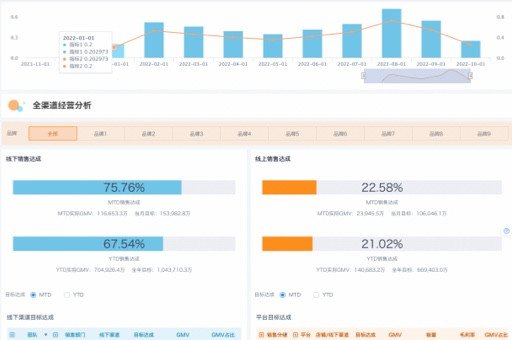
让我们来看一些真实世界的案例来展示D3.js的实际应用。例如,有一个电商公司使用D3.js创建了一个动态的销售数据可视化仪表盘,通过直观的图表和动画效果展示了不同产品类别的销售情况和趋势。这使得管理层能够更好地了解公司的销售状况,并根据这些数据做出决策。
另外,一家新闻媒体机构开发了一个基于D3.js的交互式地理信息可视化平台。用户可以通过地图来浏览各个地区的新闻报道,点击特定地点可以查看详细的新闻内容。这种可视化方式不仅使新闻更加生动有趣,还增强了用户对地理信息的理解。
根据调查报告显示,越来越多的企业和机构开始意识到数据可视化的重要性。大量的数据被产生和收集,但如果不能有效地呈现和解释,这些数据就没有价值。而D3.js提供了一个强大的工具,帮助我们从海量数据中提取有用的信息,并通过直观的图表和可视化作品将其传达给用户。
未来,随着人工智能和大数据技术的发展,数据可视化将扮演更加重要的角色。从商业决策到教育培训,从医疗健康到科学研究,数据可视化将成为我们理解和利用数据的重要工具。因此,学习和掌握D3.js将是一个不错的选择,它将帮助你在这个不断变化的数据时代中脱颖而出。
现在,你是否愿意使用D3.js将无数的数据变成令人叹为观止的可视化作品呢?赶紧行动起来,解锁数据的无限可能吧!