报表的核心之一是图表,下面介绍一波图表可视化的使用方法。
1. 图表可视化概述
图表卡片支持大量图表类型,如:表格、指标卡、计量图、折线图、簇状柱形图、堆积柱状图、百分比堆积柱状图、瀑布图、条形图、堆积条形图、百分比堆积条形图、桑基图、饼图、地图、雷达图、双轴图、仪表盘、气泡图、散点图、漏斗图、词云、日历视图、箱线图等。
2. 图表可视化具体介绍
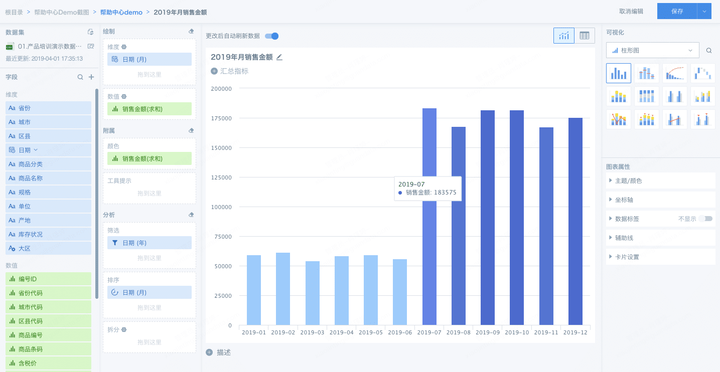
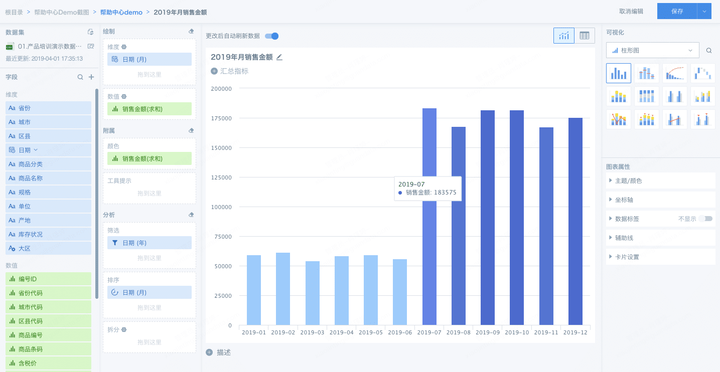
2.1 柱形图
2.1.1 单柱图
柱形图适用于二维数据集,用来显示一段时期内数据的变化或者描述各项之间的比较。分类项水平组织,数值垂直组织,用来强调数据随时间或者其他条件的变化,适用中小规模的数据集。
a. 选择图表类型,选择“柱形图”,建议1个维度,1个数值;
b. 根据建议的可视化绘制提示,拖拽相应的维度与数值至绘制区域。

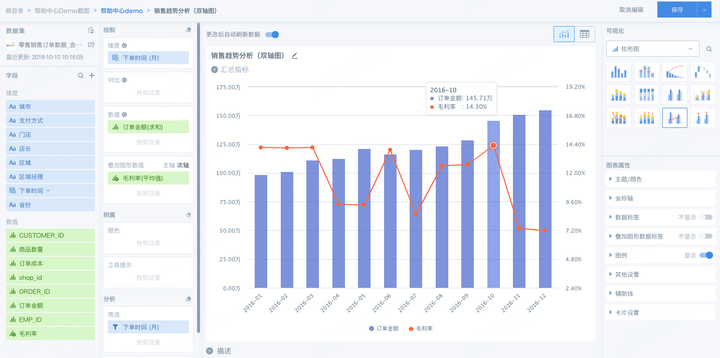
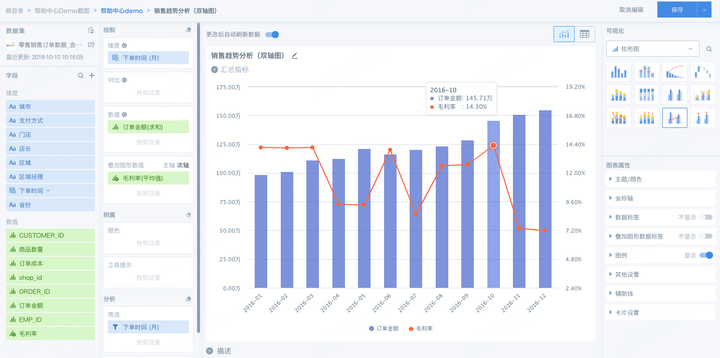
2.1.2 柱状+折线图
双轴图是指有两个Y轴的数据图表,多为柱状图+折线图的结合,图表显示更为直观。除了适合分析两个相差较大的数据,双轴图也适用于不同数据走势、数据同环比分析等场景。
场景 1
需求背景:在显示每月订单金额走势的基础上,需要关注每月平均毛利率。
需求拆解:月度订单金额单位为万,毛利率是百分比,两个指标差距很大,又需要在同一张卡片显示,可通过双轴图来展示。

场景 2
需求背景:在显示每月订单金额走势的基础上,需要关注订单金额的年同比。
需求拆解:月度订单金额单位为万,年同比是百分比,两个指标差距很大,又需要在同一张卡片显示,可通过双轴图来展示。

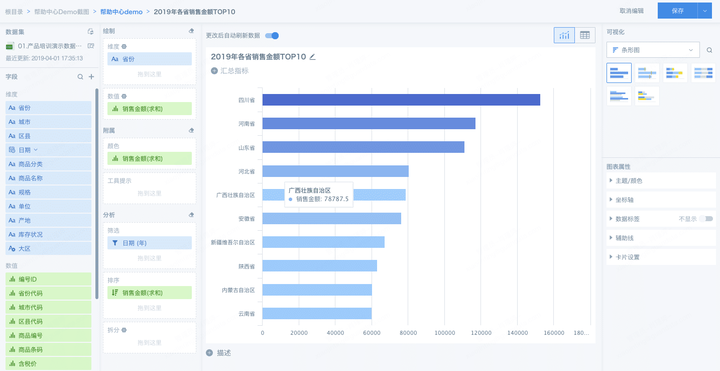
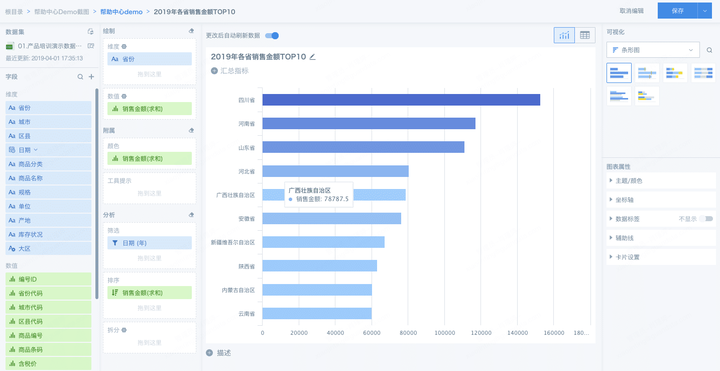
2.2 条形图
条形图适用于二维数据集,用来显示一段时期内数据的变化或者描述各项之间的比较。分类项水平组织,数值垂直组织,用来强调数据随时间或者其他条件的变化,适用中小规模的数据集。
a. 选择图表类型,选择“条形图”,建议1个维度,1个数值;
b. 根据建议的可视化绘制提示,拖拽相应的维度与数值至绘制区域。

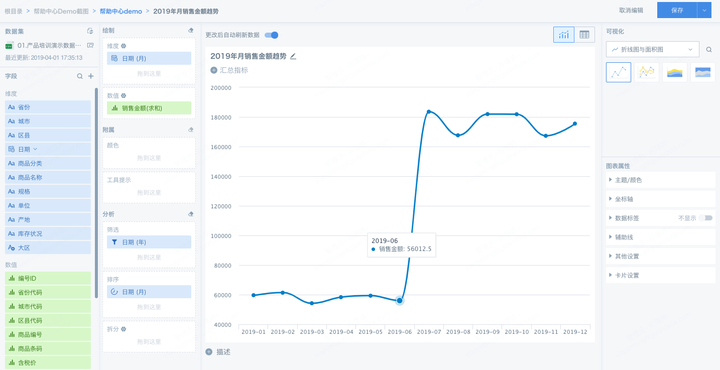
2.3 折线图与面积图
折线图与面积图适用于二维的大数据集,尤其是趋势比单个数据点更重要的场景。例如要查看时间维度的某个数值走势时,选择折线图组件来提供数据分析是最合适的。
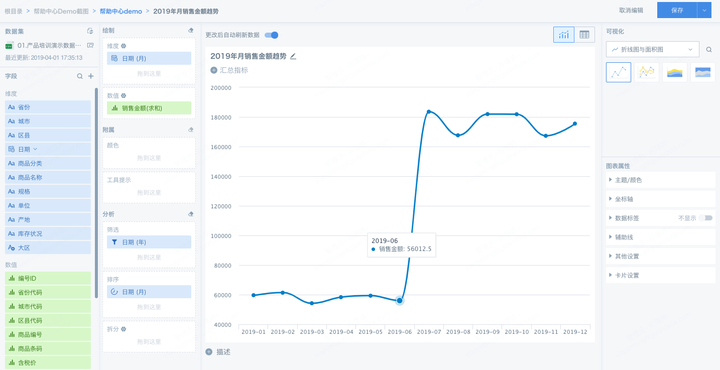
2.3.1 折线图
a. 选择图表类型,选择“折线图与面积图”,建议1个维度,1个数值;
b. 根据建议的可视化绘制提示,拖拽相应的维度与数值至绘制区域。

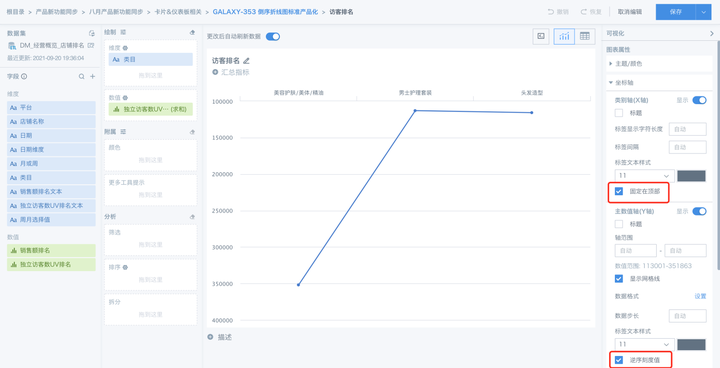
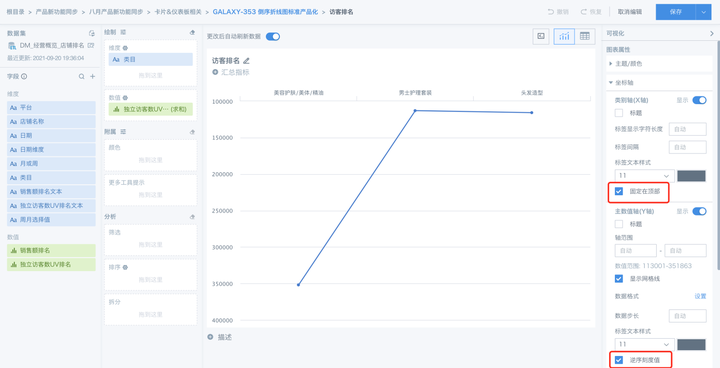
2.3.2 倒序折线图
当排名需要数值倒序展示时,例如按排名统计销售额,数值越小,排名越靠前,就可以使用倒序折线图来实现。对已经拖拽好数值的折线图,在“图表属性”-“坐标轴”中进行设置即可。

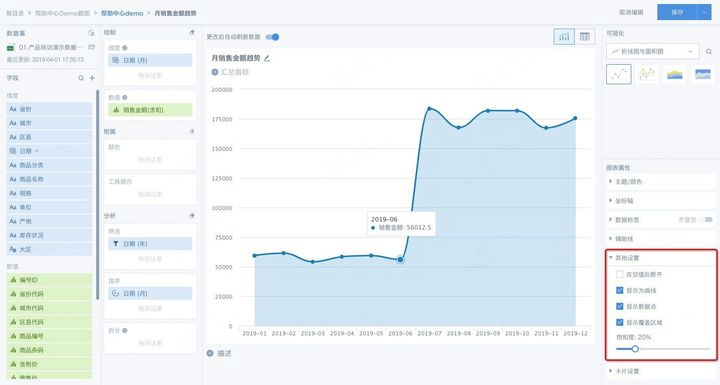
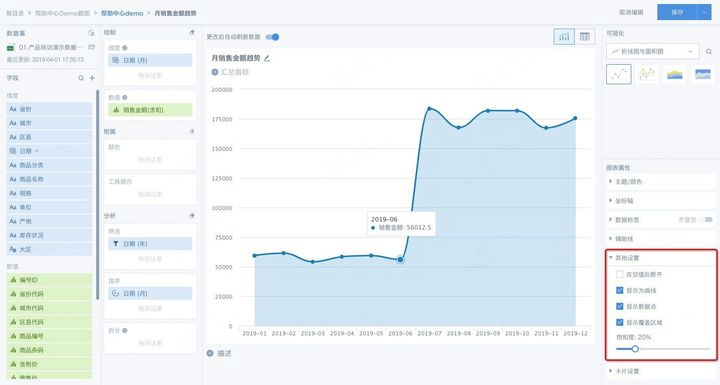
2.3.3 面积图
面积图是折线图的一种衍生,在页面右下方图表属性处“其他设置”中勾选“显示覆盖区域”,并可自定义覆盖面积的饱和度。

2.4 饼图与漏斗图
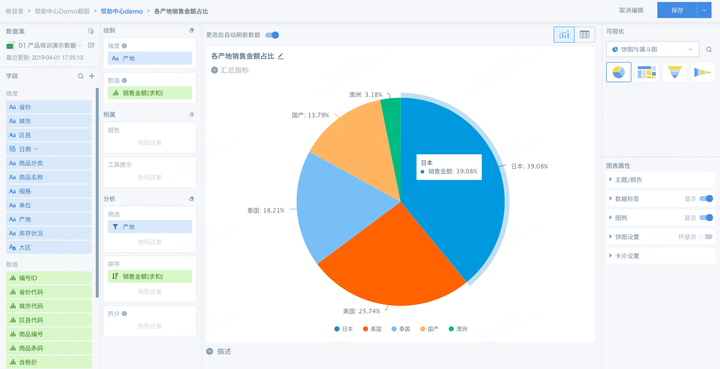
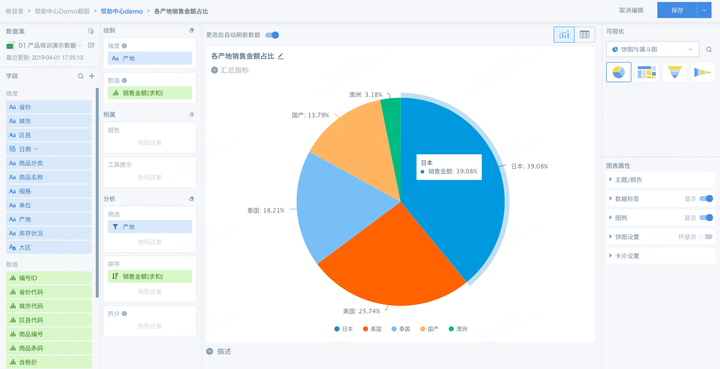
2.4.1 饼图
饼图可以反映出各项的大小以及各项总和的构成比例。
a. 选择图表类型,选择“饼图与漏斗图”,建议“1个维度,1个数值”或者”0个维度,多个数值”;
b. 根据建议的可视化绘制提示,拖拽相应的维度与数值至绘制区域。

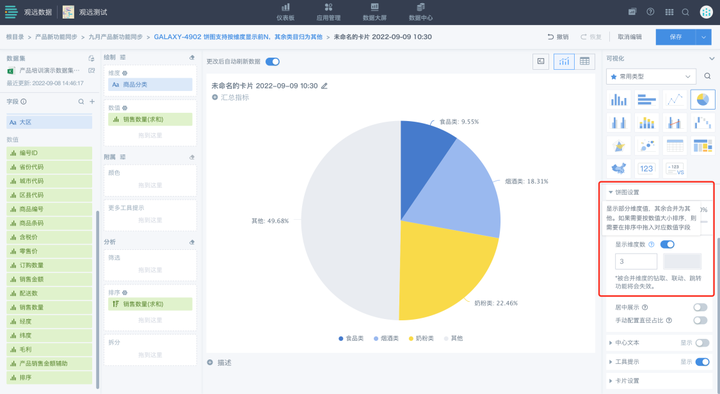
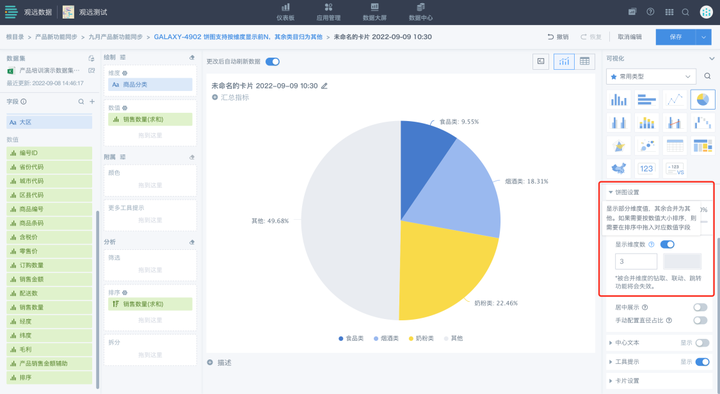
饼图还提供特殊功能,支持按维度选择显示前N,其余类目归为其他,这样有助于用户快速识别重点,针对性分析业务情况。
使用饼图时,支持一个维度的饼图在右侧“图表属性-饼图设置”中,开启【显示维度数】功能,开启后,可以设置保留的维度值个数,除外的维度值将会被合并为其他;
如果需要按数值大小进行展示和合并,则需要在左侧的“排序”区域中拖入数值字段;
饼图使用合并为其他的功能后,其他中的维度值对应的钻取、联动、跳转功能将会失效。

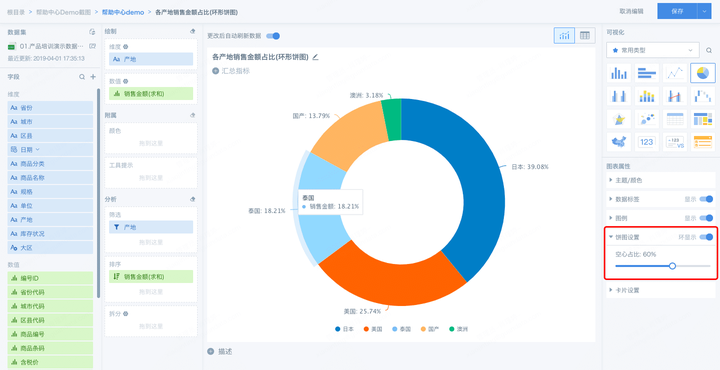
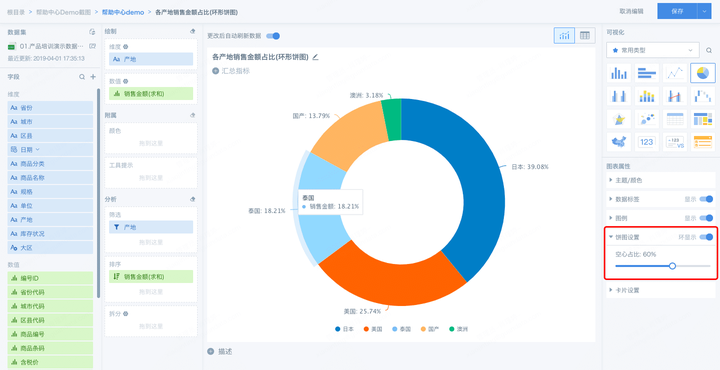
2.4.2 环形图
环形图是饼图的一种衍生,在页面右下方图表属性处“饼图设置”中勾选“环显示”,并可自定义环形的空心占比。

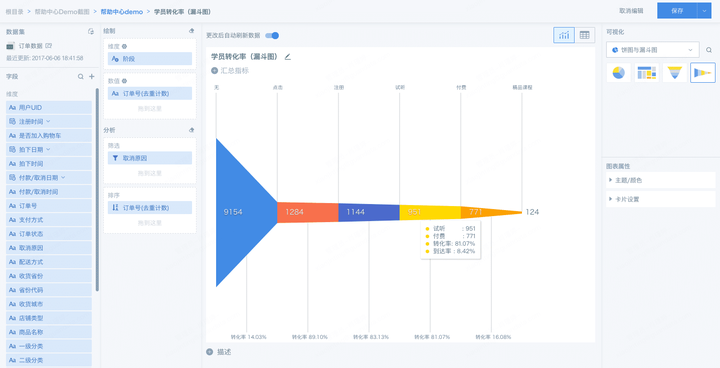
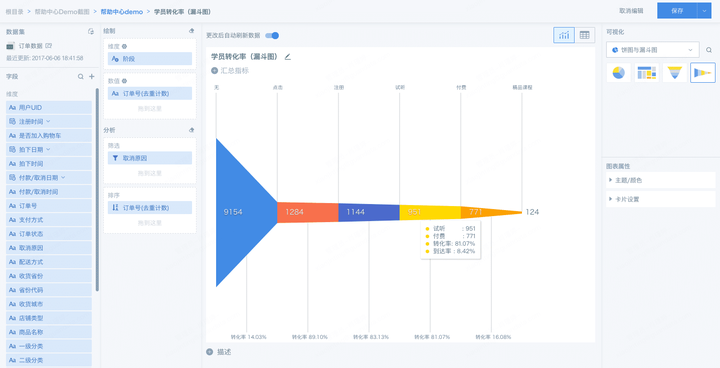
2.4.3 漏斗图
漏斗图适用于业务流程比较规范、周期长、环节多的流程分析,通过漏斗各环节业务数据的比较,能够直观地发现和说明问题所在。
a. 选择图表类型,选择“饼图与漏斗图”,建议1个维度,1个数值,或0个维度,多个数值;
b. 根据建议的可视化绘制提示,拖拽相应的维度与数值至绘制区域。

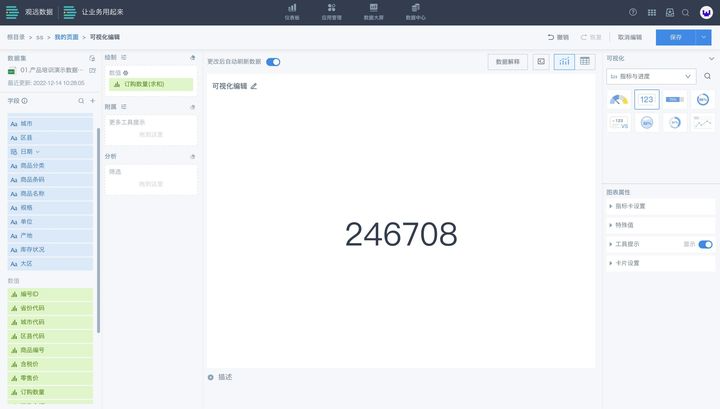
2.5 指标与进度
指标与进度适用于展示一些常用指标项或者进度达成以及同环比数据。
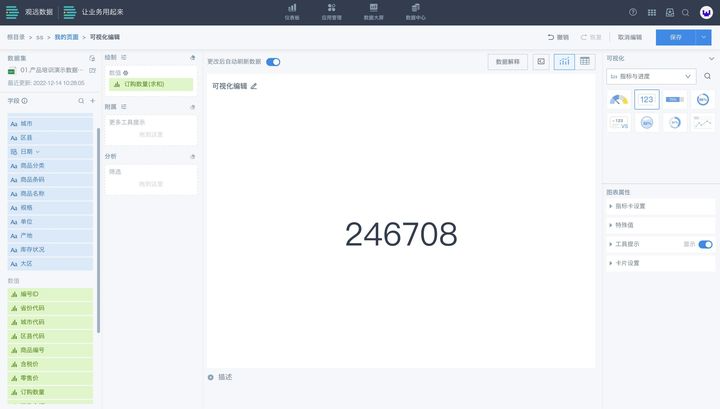
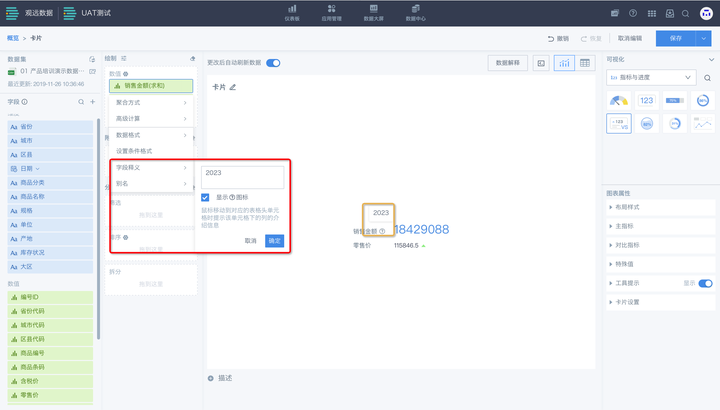
2.5.1 指标卡
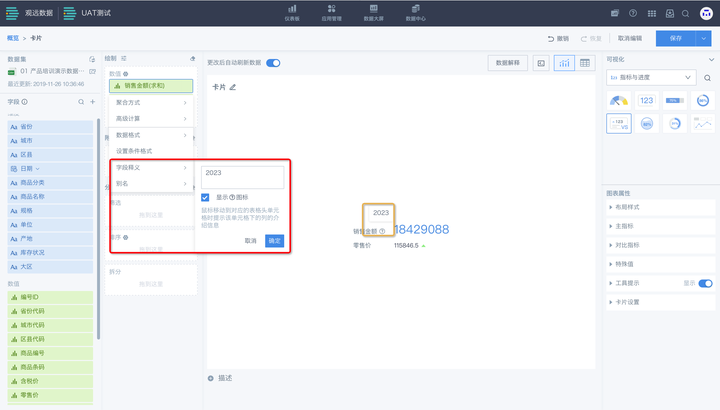
a. 选择“指标与进度-指标卡”图表类型;
b. 根据页面中的提示,拖拽相应的数值至绘制区域;
c. 在绘制区,支持设置字段释义;
d. 在图表属性区,设置指标卡大小、标签、图标等。

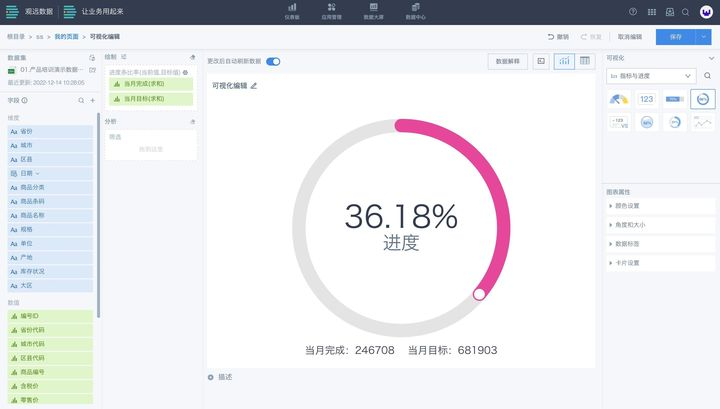
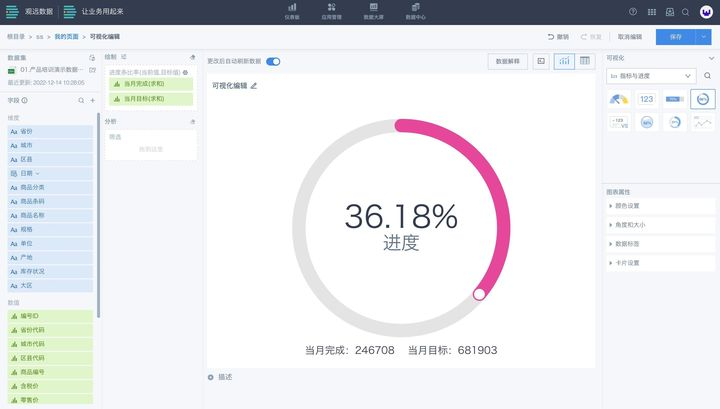
2.5.2 圆形进度条
进度条、圆形进度条、流体进度图均用于展示进度情况,用法类似。
a. 选择“指标与进度-圆形进度条”图表类型;
b. 根据页面中的提示,拖拽相应的数值至绘制区域;
c. 在图表属性区,设置指标卡大小、标签、颜色等。

2.5.3 对比指标卡
a. 选择“指标与进度-对比指标卡”图表类型;
b. 根据页面中的提示,拖拽相应的数值至绘制区域;
c. 在绘制区,支持设置字段释义;
d. 在图表属性区,设置指标卡大小、标签、图标等。

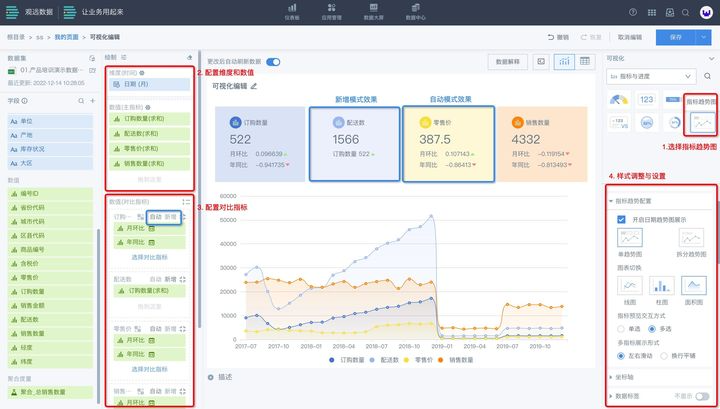
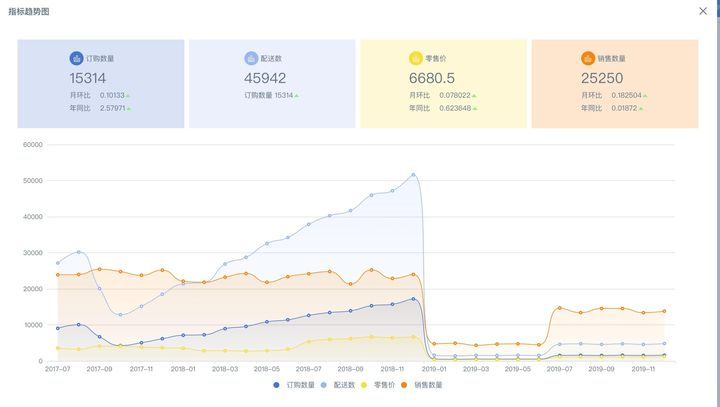
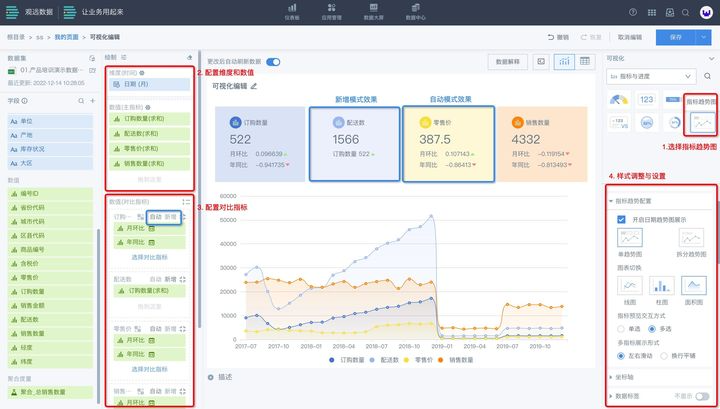
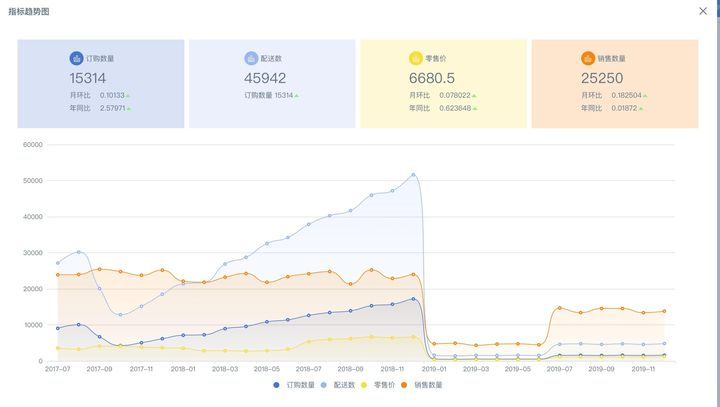
2.5.4 指标趋势图
指标趋势图适用于针对某一核心指标,查看该指标的同环比值,以及历史趋势的业务场景,能够将多个卡片信息集成在一张图表中,节约作图时间,同时使简化分析步骤、降低分析门槛。
名词解释
图表配置
| 维度 | |
| 数值 | 能够影响主指标数和个数,增减数值指标时下面的对比指标框个数也会同步增减 |
|
| | |
| |
|
| |
|
支持调整趋势图的展示模式,可切换线图、柱图、面积图,也可切换单趋势图、拆分趋势图等 |
|
|


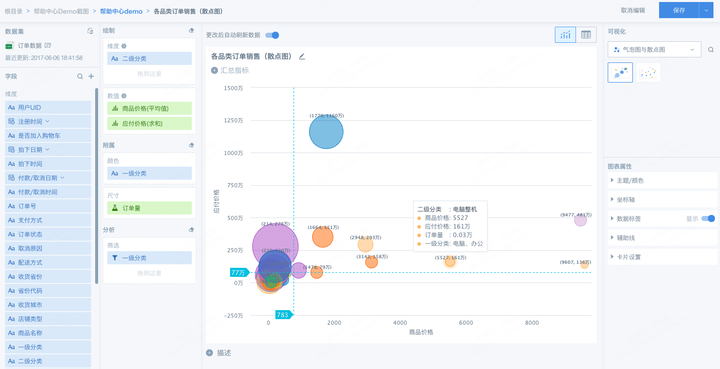
2.6 气泡图与散点图
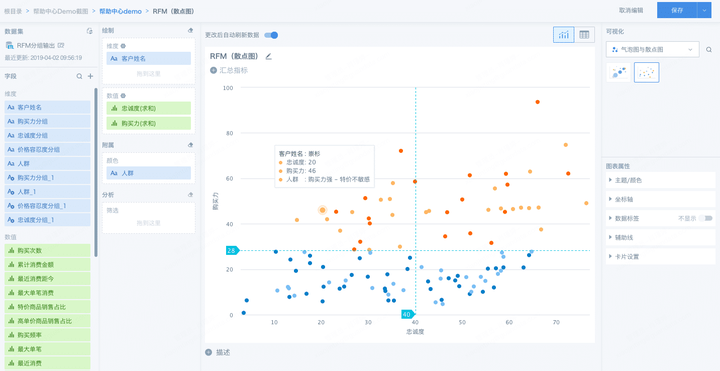
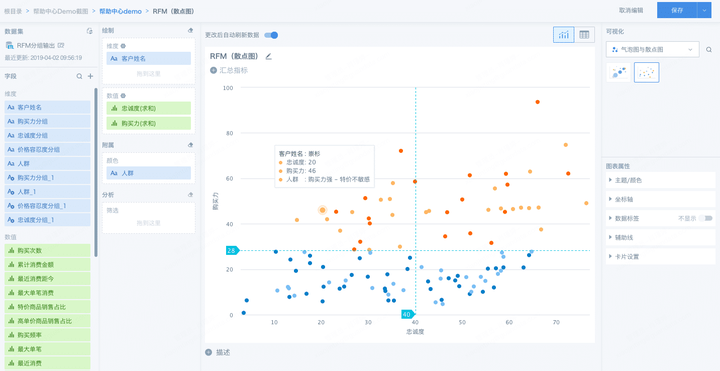
2.6.1 散点图
散点图表示因变量(Y轴数值)随自变量(X轴数值)变化的大致趋势,从而选择合适的函数对数据点进行拟合;散点图中包含的数据越多,比较的效果也越好。
a. 选择图表类型,选择“气泡图与散点图”,建议1个维度,2个数值;
b. 根据建议的可视化绘制提示,拖拽相应的维度与数值至绘制区域。

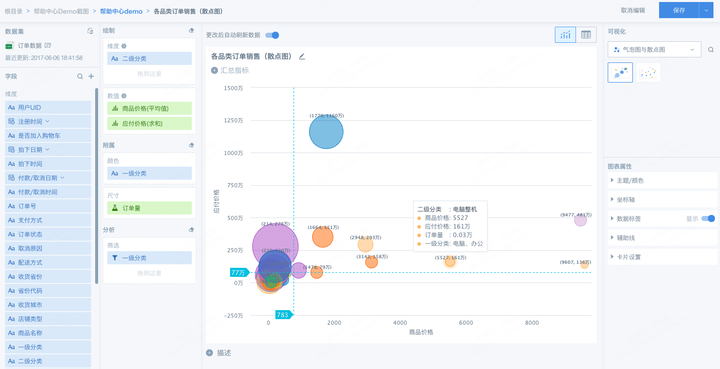
2.6.2 气泡
气泡图与散点图的适用场景类似,是散点图的衍生;不同之处在于气泡图允许在图表中额外加入一个表示大小的变量,组成3个数值进行对比,即XY轴,从而在图表中获取更多的信息。

最后,还是建议多看看做的不错的报表示例,慢慢找到自己的感觉~