数据可视化:观今知远,观远可视化组件巡礼(一):日历图
admin
1109
2024-10-18 15:40:42
编辑

笔者是一名BI领域的老兵,在加入观远数据之前曾长期(10年)供职于美国某著名商业智能软件公司,做过软件工程师,架构师,项目经理,客户端项目主管。对于自助式数据分析(self-service data analysis),尤其是可视化(data visualization)领域有一些自己的见解。从今天起,笔者将结合观远数据这一新型的数据可视化分析平台,推出若干篇与可视化相关的短文,和读者一起探讨下观远数据可视化组件的最佳实践及应用。文中的观点皆为笔者在过去十年工作中总结得来,如有谬误,欢迎斧(拍)正(砖)。
数据可视化(data visualization),就是用BI图表的形式把数据仓库中的数据呈现给用户,相较于传统的数据库按行(或者列)审阅数据的方式,图表提供了更多信息的入口(例如图形元素的颜色,大小,排列密度,形状等等),引导用户从更多的维度来审视数据,从而更容易的发现数据背后的故事(data insights)。
多说一句, 数据可视化与数据导入(data import portal)是商业智能(BI, business intelligence)产品体系中最靠近客户的两个环节。 最近几年比较火的自助式数据分析实际上就是一个从用户数据导入、到数据可视化呈现及分析这样一个工作流。用户最终看到的就是BI产品生成的各种可视化组件。 因此,数据可视化又被形象的称为“数据分析的最后一公里”,而且是BI组件中名副其实的颜值担当。
当前市场上的可视化产品纷很多,但是大多数产品都在过度的追求渲染效果,图形种类的丰富程度等等。个人觉得这是一种舍本求末的做法,数据可视化应该回归它的本质:即为数据分析服务。契合用户场景、符合用户需要、能帮用户解决问题的可视化组件才是有意义的。
作为这个系列文章的开篇,我们先来看一个冷门但是实用的可视化组件
顾名思义,日历图组件是一个以时间维度(通常是天)为索引来呈现数据的组件。它往往是一个表格,每个格子对应了日历中的一天。这个格子背后关联了一个度量数据,数据的大小决定了这个格子填充色的深浅。颜色越深,对应的数据越大;透明表示没有数据(或为0)
所以日历组件能给我们带来的直观信息有:
(1) 一些天有数据,一些没有。
(2) 有些天数据多,有些天数据少。
这往往容易引发用户的思考,例如:
(1) 为什么有些天会没有数据?
(2) 数据多的天数有什么内在联系没?
带着这些问题,我们来看一个例子。
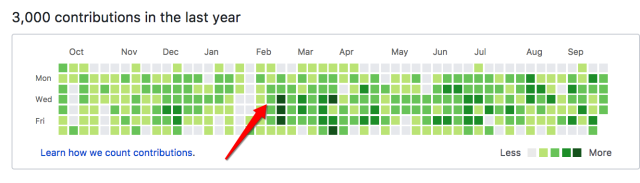
其实,程序猿(媛)们常用的Github就用了一个日历组件来记录了每个人的提交数目。
小编默默地打开自己的Github 账户:
可以看到:
(1) 小编在今年情人节的时候都还在孜孜不倦的搬砖。
(2) 顶部的格子(数据)是空的,没有数据(提交),为什么?原来是顶部格子对应的日期是周末。。。
(3) 2月-3月小编干劲十足。 为什么?因为四月份是发奖金的季节。。。
知道了日历图组件的用途,我们来看下在观远可视化平台上创建一个日历视图的步骤。
仅需三步:
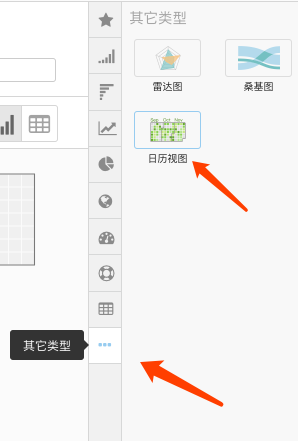
(1) 从可视化列表中选择 其他类型 -> 日历视图
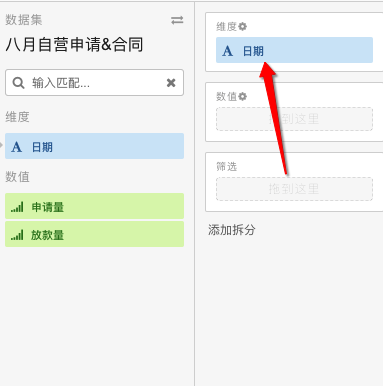
(2) 从一个含有时间维度(天 day)的数据集中将
“天” 这个字段拖入到维度中
(3) 从数据集中选择您关心的一个度量,把它放到
数值中。
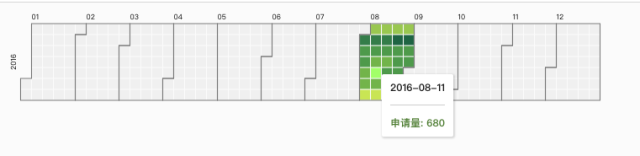
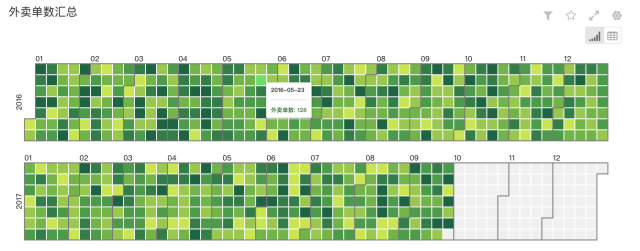
完成上述步骤,即可获得类似下面的一个日历图组件。如果想查看某一天的具体数据。用户可以把鼠标移到对应的格子上去,页面上会显示一个数据标签。
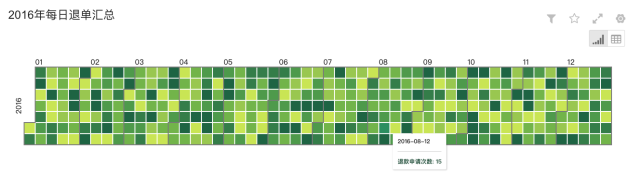
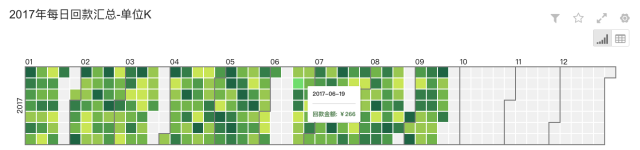
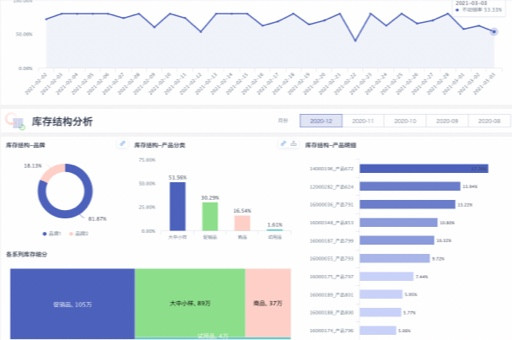
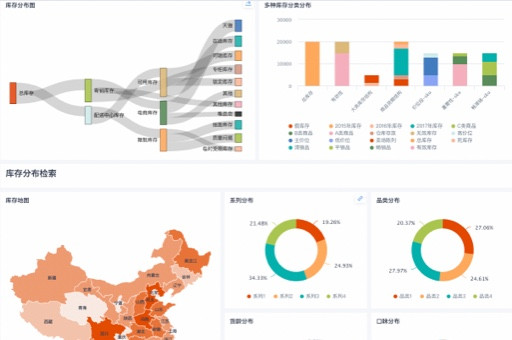
日历组件在我们的实际用户中也获得了比较多的反馈和认可。举几个例子(数据已脱敏)
日历组件比较适合展现以天为单位的数据,创建需要一个时间维度和一个度量。
优点:
1. 日历组件能直观的反应出某件事务在某天有没有发生
2. 日历组件能直观的以天为单位,对比数值的大小
缺点:
日历组件一般不会把每个格子的具体信息直接呈现出来,而是通过用户点击和数据标签的方法来显示数据。
这实际上需要一个用户端的数据发现过程(data discovery)。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。